<form> 태그에 대해서는 이전 포스팅을 참고해주세요.
[HTML] form / 서버 / 클라이언트 / GET과 POST의 차이에 대해서 / method: get / method: post
폼 (form) 로그인을 위해서 아이디/비밀번호를 입력할 때나 회원가입을 하기 위해서 개인정보를 입력할 때 블로그나 게시판에 글을 작성하거나, 파일을 전송할 때 폼을 이용해서 서버에 전송합니
starting-coding.tistory.com
우선 forms 객체에 대해서 알아보겠습니다.
<form> 태그는 자바스크립트를 통해 접근, 제어할 수 있습니다.
forms[] 배열은 폼 자체로 배열로 참조되어 집니다.
배열의 순서는 구성 요소의 순서와 마찬가지로
HTML 내에서 기술된 순서와 동일하게 0번부터 참조되어집니다.
배열로 참조된 폼 내의 구성요소 참조시에도 element [] 배열을 사용할 수 있습니다.
아래 소스코드와 console 출력을 보시면 이해가 빠르실 겁니다.
<body>
<form> <!-- document.forms[0] -->
<input type=text value='Text1'> <!-- document.forms[0].elements[0] -->
<input type=text value='Text2'> <!-- document.forms[0].elements[1] -->
<input type=submit>
</form>
<form> <!-- document.forms[1] -->
<input type=text value='Text1'> <!-- document.forms[0].elements[0] -->
<input type=text value='Text2'> <!-- document.forms[0].elements[1] -->
<input type=submit>
</form>
<script type="text/javascript">
console.log( document.forms[0] );
console.log( document.forms[0].elements[0] );
console.log( document.forms[0].elements[1] );
console.log( document.forms[1] );
console.log( document.forms[1].elements[0] );
console.log( document.forms[1].elements[1] );
</script>
</body>
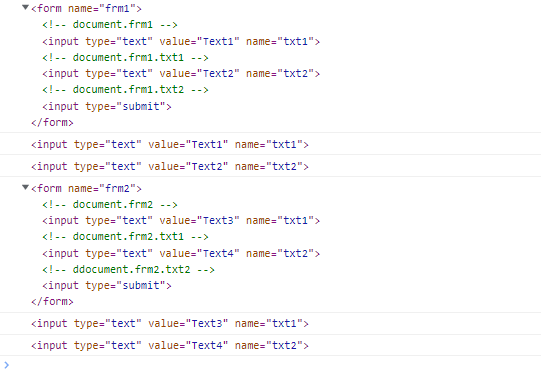
다른 방식으로 name 속성을 통해 접근해보겠습니다.
<body>
<form name = "frm1"> <!-- document.frm1 -->
<input type=text value='Text1' name = "txt1"> <!-- document.frm1.txt1 -->
<input type=text value='Text2' name = "txt2"> <!-- document.frm1.txt2 -->
<input type=submit>
</form>
<form name = "frm2"> <!-- document.frm2 -->
<input type=text value='Text3' name = "txt1"> <!-- document.frm2.txt1 -->
<input type=text value='Text4' name = "txt2"> <!-- ddocument.frm2.txt2 -->
<input type=submit>
</form>
<script type="text/javascript">
console.log( document.frm1 );
console.log( document.frm1.txt1 );
console.log( document.frm1.txt2 );
console.log( document.frm2 );
console.log( document.frm2.txt1 );
console.log( document.frm2.txt2 );
</script>
</body>
예제를 통해 더 알아보겠습니다.
다음과 같이 <form> 태그에 관한 실행문이 있다고 가정해보겠습니다.
<body>
<form action="test1.html" method="get" name="frm1"></form>
<form action="test2.html" method="post" name="frm2"></form>
</body>
만약 이를 자바스크립트를 통해서 접근하고자 한다면?
<script type="text/javascript">
//document.forms[인덱스번호] => 해당되는 폼을 선택
console.log( document.forms[1] );
</script>

만약 HTML에 있는 <form> 태그의 갯수가 몇개인지 확인하고 싶다면?
console.log( document.forms.length );
만약 <form> 태그의 속성인 action(데이터를 수신할 URL)에 대해서 정보를 알고 싶다면?
console.log( document.forms[0].action );
만약 <form> 태그의 속성인 method(데이터를 전송하는 방식)에 대한 정보를 알고 싶다면?
console.log( document.forms[0].method );



