height 값을 100%를 주면 가득채워지지 않을까?
먼저 heigh와 width값의 기본값을 알아야 한다.
height와 width속성의 기본 또는 default 값은?
따로 지정하지 않는다면 height와 width 속성의 기본값은 auto이며, 웹 브라우저가 자동으로 계산
.iamge{
width: auto;
height: auto;
}
가득찬 이미지 화면
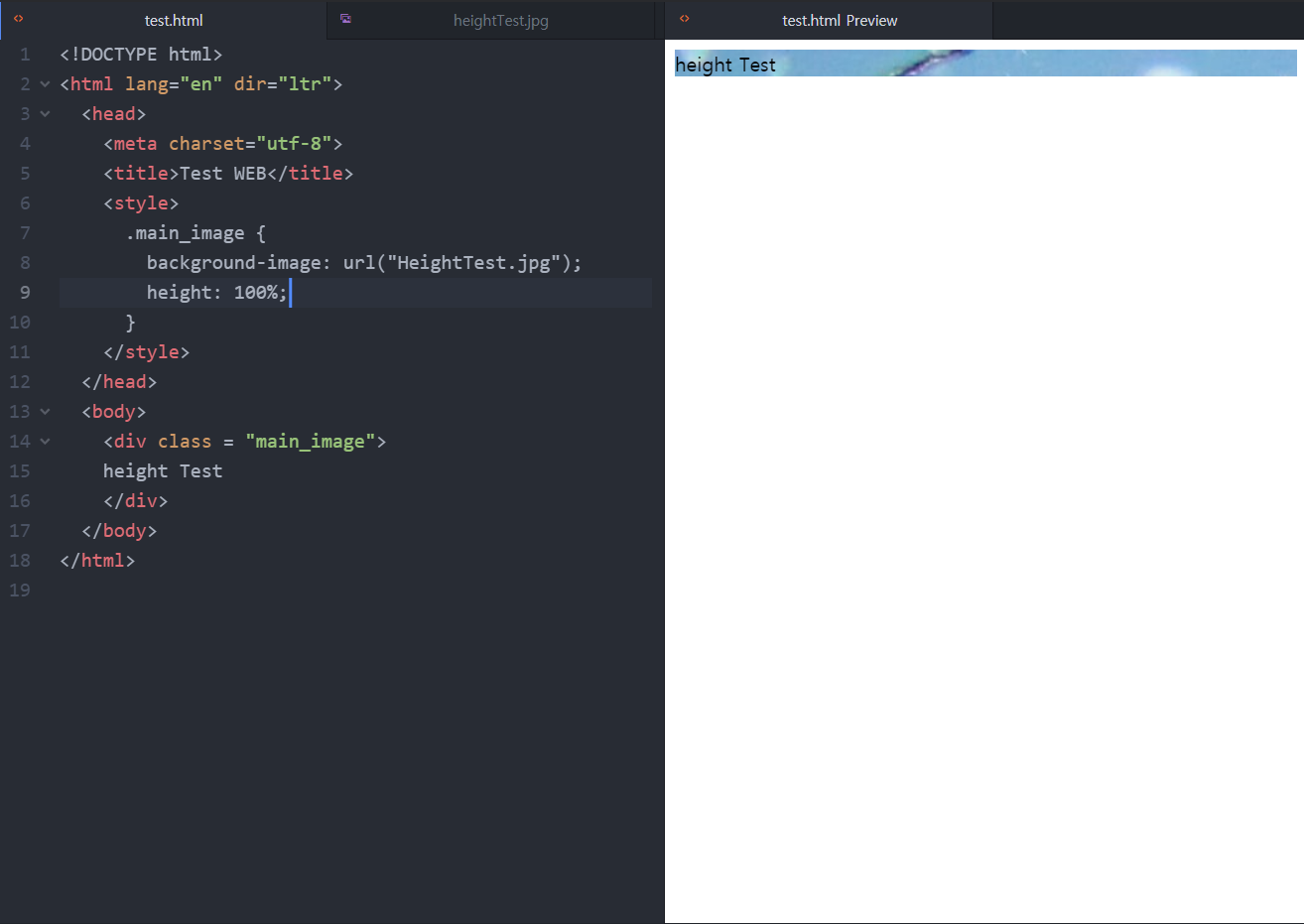
아래와 같은 이미지를 화면에 가득채우게 만들려고 한다.

텍스트의 높이값만큼 보인다.

div에 height 100% 스타일 추가
결과는 동일,
height값을 100%로 준다는 것은 부모요소를 기준으로 100%만큼의 높이를 가지겠다는 건데,
현재 image요소의 부모요소는 body요소이므로 body요소의 높이가 화면을 채우지 않았다는게 된다.
body요소 또한 height값을 따로 지정하지 않았기에 default값인 auto로 설정되어 있으므로,
자식요소인 image요소만큼의 높이값을 자연스럽게 가지게 됨.

body에 height 100% 스타일 추가
결과는 동일,
body는 body의 부모인 html을 기준으로 100%를 계산하기 때문이다.
그렇다면 최상위 요소인 html에까지 height: 100%;를 설정해야함.

html에 height 100% 스타일 추가
완성, 최상위 요소까지 100%의 값을 지정해주고나서야, image의 크기가 화면에 꽉참.

전체 100% 가 아닌 image요소에만 100vh 지정
완성, 상위요소에 일일이 100%의 height를 줄 필요가 없다.
100vh를 하게되면 화면의 높이 100%를 의미

'Front' 카테고리의 다른 글
| [CSS] 자식/후손/형제 선택자 (0) | 2022.09.07 |
|---|---|
| [HTML] input tag 총정리 (0) | 2022.09.06 |
| [CSS] 전체 선택자(*) 와 box-sizing (0) | 2022.08.25 |
| [HTML5+CSS] 겨울을 주제로 구현한 WinterSeason_01 (0) | 2022.08.23 |
| [CSS] 미디어 쿼리(Media Query) (0) | 2022.08.19 |



