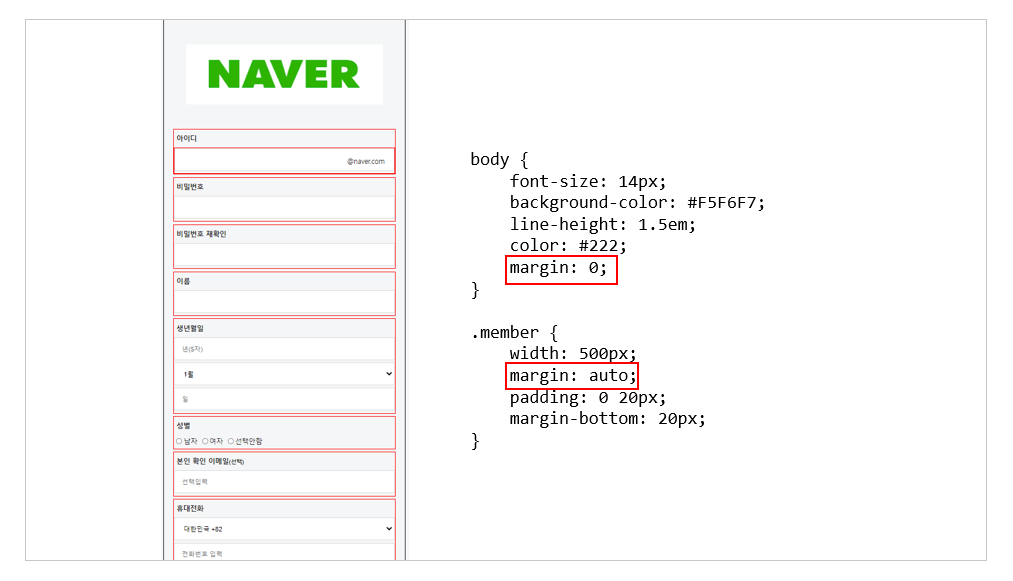
margin : 0;대표적인 중앙정렬 속성으로, 자주 사용된다. 어떻게 동작이 되는지 확인해보자.
* 알고가기

패딩(padding)은 파란색 부분과 테두리 사이의 여유 공간을 의미합니다. 즉, border까지가 요소입니다.
마진(margin)은 요소 주위의 여백입니다. 다른 요소와의 사이 공간을 의미힙니다.
margin : 0;상하좌우여백을 지정하지 않는다는 의미입니다.


'Front' 카테고리의 다른 글
| Vue.js 구조 잡기 / Component 분리 / router push (0) | 2023.06.13 |
|---|---|
| [node.js] Java에서 Spring boot와 비슷한 흐름의 Express-generator에 대해서 / router를 통해서 url 맵핑에 대해서 / nodejs 메일보내기 (0) | 2023.02.01 |
| [Jquery] 배열 접근해서 출력하기 / for / for in / forEach 등 .. (0) | 2022.12.02 |
| [JQERY] HTML 태그에 접근해서 CSS 적용 (0) | 2022.12.02 |
| [JQUERY] 기본형에 대해서 / $( 'h3').css( 'color', 'yellow'); (0) | 2022.12.01 |



