함수 스코프
스코프(scope)의 사전적 의미는 '범위'이며, 여기에서는 변수 또는 함수의 유효 범위를 가르킴.
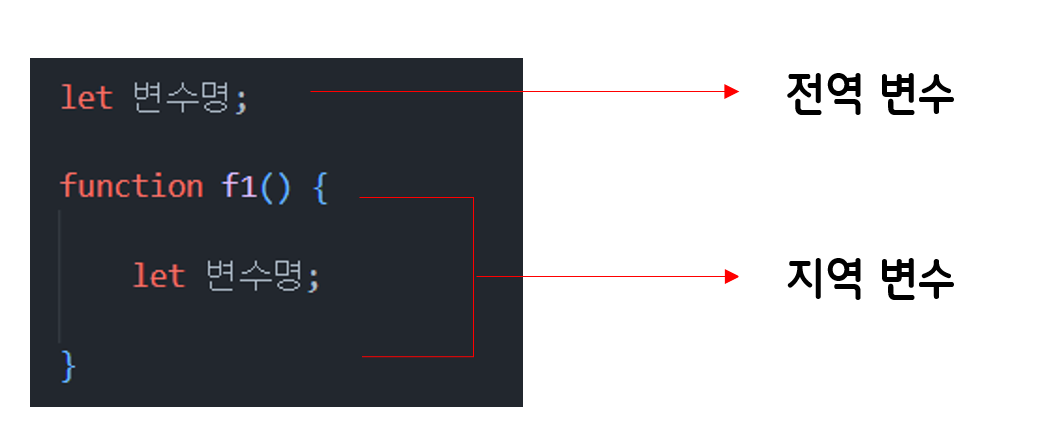
전역 변수와 지역 변수의 개념과 차이

- 전역 변수: 자바스크립트 어디에서든 사용할 수 있는 변수
- 지역 변수: 함수 스코프에서만 사용할 수 있는 변수
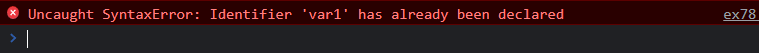
전역/지역변수를 중복선언 한다면?
let var1 = test1;
let var1 = test2;

중복선언이 불가능하다.
전역에서 변수 선언, 지역에서 전역 변수를 호출?
//전역
let var1 = "test1";
{
//지역
console.log( "var 1 : ", var1);
}

지역에서 변수를 호출하면 전역변수가 호출된다.
전역에서 선언한 변수명에 지역에서 중복 선언한다면?
//전역
let var1 = "test1";
{
//지역
console.log( "var 1 : ", var1);
//재선언
let var1 = "test3";
console.log( "var 1 : " , var1);
}

"초기화 전에 액세스를 할 수 없습니다."라는 메시지가 표시된다."
전역변수가 있더라도, 지역변수에 선언되었으면 재선언 전에는 접근할 수 없다는 뜻이다.
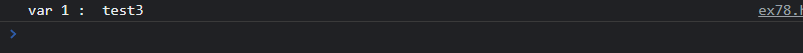
따라서, 아래와 같이 변경한다면 정상적으로 재선언한 지역변수가 출력
//전역
let var1 = "test1";
{
//지역
let var1 = "test3";
console.log( "var 1 : " , var1);
}
마지막으로, 전역에서 지역함수를 호출한다면?
//전역
let var1 = "test1";
{
//지역
let var2 = "test4";
}
console.log( "var2 : " , var2);

"var2는 (정의)선언되지 않았다."라는 메시지가 표시된다.
전역에서는 지역변수에 접근할 수 없다는 뜻이다.
'Front' 카테고리의 다른 글
| [Javascript] isNaN() (0) | 2022.09.15 |
|---|---|
| [Javascript] 형변환 관련 / Number() / parseInt() / parseFloat() (0) | 2022.09.15 |
| [Javascript] 테이블을 이용한 구구단 3단씩 출력하기 (0) | 2022.09.15 |
| [Javascript] 반복문 / while문 / do while문 / for문 / break문 / continue문 / 중첩 for문 (0) | 2022.09.14 |
| [Javascript] 선택문 / switch / break (0) | 2022.09.14 |



