1. <strong> 태그
- 굵게 표시되며, 매우 중요한 텍스트를 정의하는데 사용.
See the Pen Untitled by hbkuk (@hbkuk) on CodePen.
2. <u> 태그
- underline 약자, 중요하다고 생각되는 부분에 표시
See the Pen <u> tag by hbkuk (@hbkuk) on CodePen.
3. <h1> ~ <h6> 태그
- HTML 제목을 정의하고, <h1> 태그의 중요도 및 크기가 가장 크고, <h6>가 가장 작음.
See the Pen <h1> ~ <h6> 태그 by hbkuk (@hbkuk) on CodePen.
4. <br> 태그
- 줄바꿈을 통해 단락을 표현하는 태그이며, 닫히는 태그가 없음.
See the Pen <br> by hbkuk (@hbkuk) on CodePen.
5. <p> 태그
- <br>와 동일한 줄바꿈 태그이나, <p> 태그는 단락을 표현하는 태그
- 단락에 단락을 표시하는 것이 웹페이지를 정보로서 보다 가치있게 해줌.
- 단락과 단락의 간격이 고정되어 있음으로, CSS를 통해 한계 극복
See the Pen <p> 태그 by hbkuk (@hbkuk) on CodePen.
6. <img> 태그
- image의 줄임말로써, 본문에 이미지를 넣는 태그
| <img src="covid.jpg" width="500px"> |
- 속성(attribute) 설명
* scr: source의 줄임말로, 이미지의 주소를 입력
* width: 숫자 또는 %를 이용해서 크기를 조정
7. <li> / <ol>,<ul> 태그
- 목차를 표현하는 태그이며, 부모와 자식 태그로 구분
| * <li> : list의 약자이며, 부모 태그 * <ol> : ordered list의 약자이며, 자식 태그 * <ul> : unordered list의 약자이며, 자식 태그 |
See the Pen Untitled by hbkuk (@hbkuk) on CodePen.
8. <a> 태그
- anchor의 첫글자를 딴 링크 태그
- 속성(attribute) 설명
* href: HyperText Reference의 약자이며, 링크를 만듦.
* target: 링크를 클릭했을 때 새창에서 페이지가 열리게 함.
* title: 해당 링크가 어떤 내용을 담고 있는지 툴팁으로 보여주는 기능.
See the Pen <a> 태그 by hbkuk (@hbkuk) on CodePen.
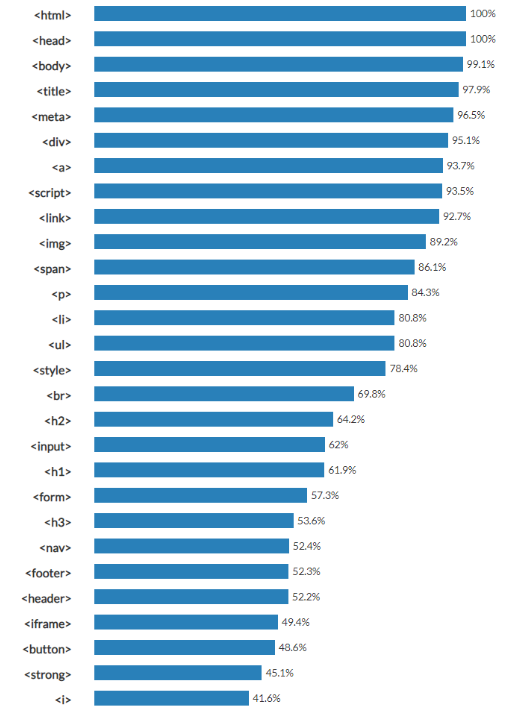
* 별첨. 알고가기
- 많은 페이지에서 사용된 32가지 태그

'Front' 카테고리의 다른 글
| [CSS] - 선택자 (0) | 2022.08.18 |
|---|---|
| [HTML] 문서의 구조(1) (0) | 2022.08.17 |
| [HTML+CSS] 캡션과 비디오 편집 (0) | 2022.08.03 |
| [HTML+CSS] 문장 정리 (0) | 2022.07.27 |
| [HTML] 처음 공부한 태그 (0) | 2022.07.24 |



