1. 오늘 공부한 태그
<img>, 웹 문서에 이미지를 넣는 태그
<figure>, 미디어 파일에 캡션을 붙이는 태그
<embed>, HTML4와 HTML5에서 미디어 파일을 재생하는 태그(플러그인 필요)
<video>, 플러그인 프로그램 없이 비디오를 재생하는 태그
<audio>, 플러그인 프로그램 없이 오디오를 재생하는 태그
<source>, 미디어 파일의 경로를 지정하는 태그
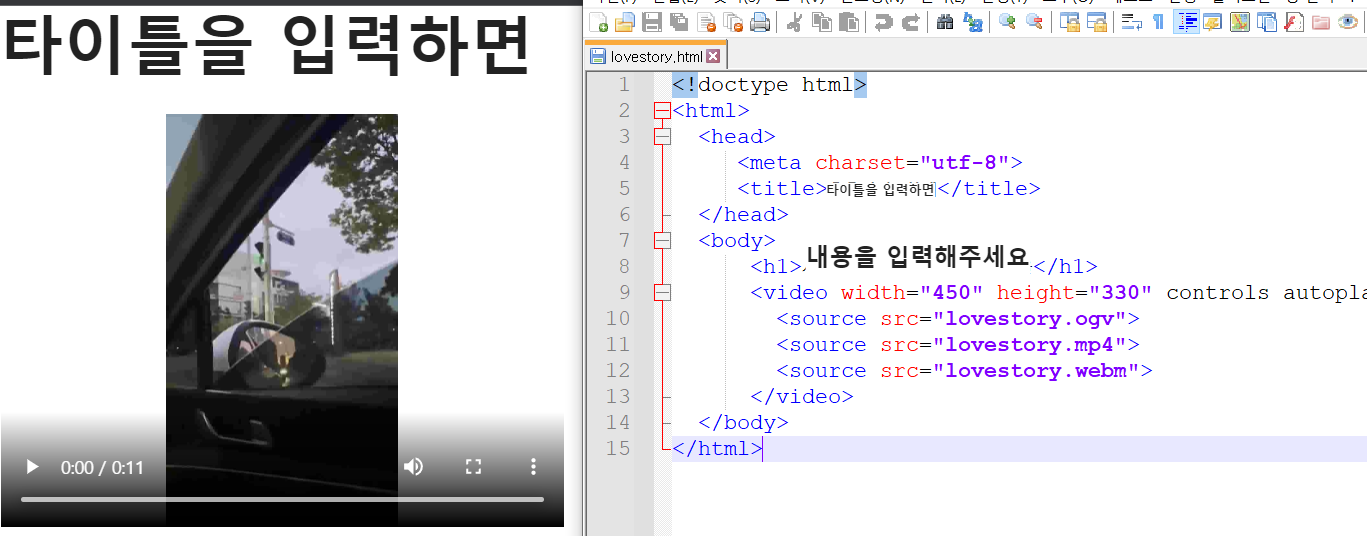
2. 비디오 편집

3. 느낀점
태그를 완벽하게 외우지는 않았지만, 어떤 태그를 사용했을 때 어떻게 구현되는지 확인할 수 있었다.
확장자를 .ogg로 잘못 기입해서 오류가 났었지만 해결해나가면서 천천히 꼼꼼하게 일을 하면 해낼 수 있다는 자신감이 생겼다.
나는 할 수 있다.
'Front' 카테고리의 다른 글
| [CSS] - 선택자 (0) | 2022.08.18 |
|---|---|
| [HTML] 문서의 구조(1) (0) | 2022.08.17 |
| [HTML] 기본 문법 - 태그(1) (0) | 2022.08.17 |
| [HTML+CSS] 문장 정리 (0) | 2022.07.27 |
| [HTML] 처음 공부한 태그 (0) | 2022.07.24 |



