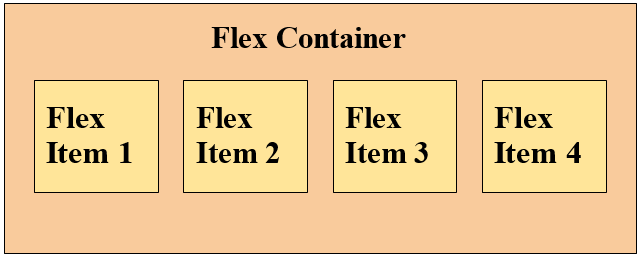
Flexbox의 구조는
외곽의 큰 box를 "container"라고 하고, 내측의 박스들을 각각 "item"이라고 하자.

container에 적용할 수 있는 속성
- display
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- aligj-items
- align-content

item에 적용할 수 있는 속성
- order
- flex-grow
- flex-shrink
- flex
- align-self
최상위 div class "container"를 만들었고,
하위에는 1 ~13 까지의 div class "item" 만들었다.
//CSS
.container {
background-color: beige;
height: 100%;
}
.item {
width: 50px;
height: 20px;
}
//HTML
<body>
<div class ="container">
<div class ="item item1">1</div>
<div class ="item item2">2</div>
<div class ="item item3">3</div>
<div class ="item item4">4</div>
<div class ="item item5">5</div>
<div class ="item item6">6</div>
<div class ="item item7">7</div>
<div class ="item item8">8</div>
<div class ="item item9">9</div>
<div class ="item item10">10</div>
<div class ="item item11">11</div>
<div class ="item item12">12</div>
<div class ="item item13">13</div>
</div>
</body>
height: 100% 와 height: 100vh 차이에 대해서는 이전 포스팅에서 설명했다.
간단하게 설명을 하자면,
"container 부모(body)의 100%를 채우겠다."라고 선언하고,
"body 부모(html)의 100% 채우겠다."라고 선언하고,
"html을 100% 채우겠다." 라고 선언하면 높이가 100%가 됨.
[CSS] vh / %
height 값을 100%를 주면 가득채워지지 않을까? 먼저 heigh와 width값의 기본값을 알아야 한다. height와 width속성의 기본 또는 default 값은? 따로 지정하지 않는다면 height와 width 속성의 기본값은 auto이며,
starting-coding.tistory.com
.container {
background-color: beige;
height: 100vh
}height: 100vh 으로 변경했다.

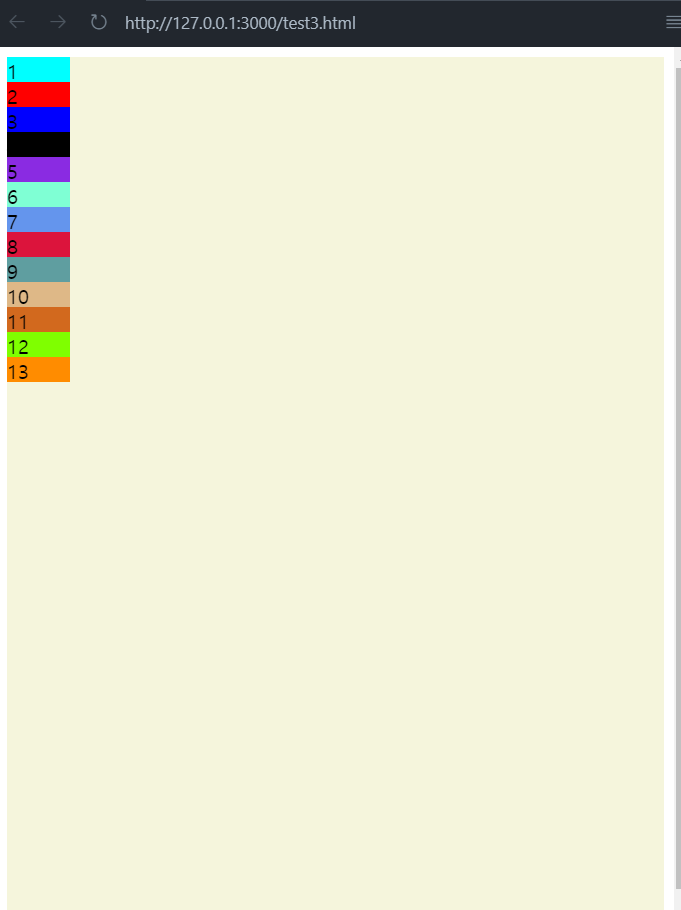
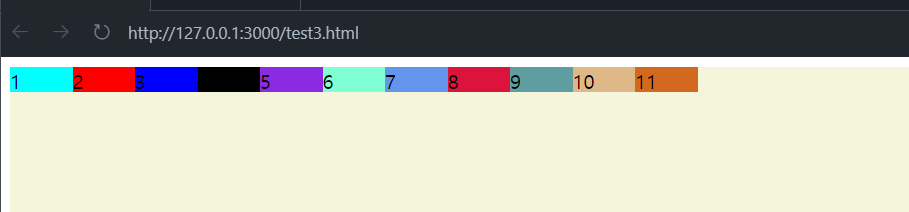
container에게 display: flex; 라는 속성값을 준다면?
flex-direction의 기본값이 row(왼쪽에서부터 가로로 정렬)이기떄문에 아래와 같이 출력
.container {
background-color: beige;
height: 100vh
display: flex;
}
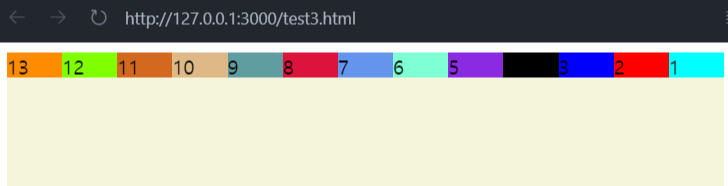
flex-direction: row-reverse; 을 추가한다면?
.container {
background-color: beige;
height: 100vh
display: flex;
flex-direction: row-reverse;
}
flex-direction: row-reverse; 을 추가함으로써
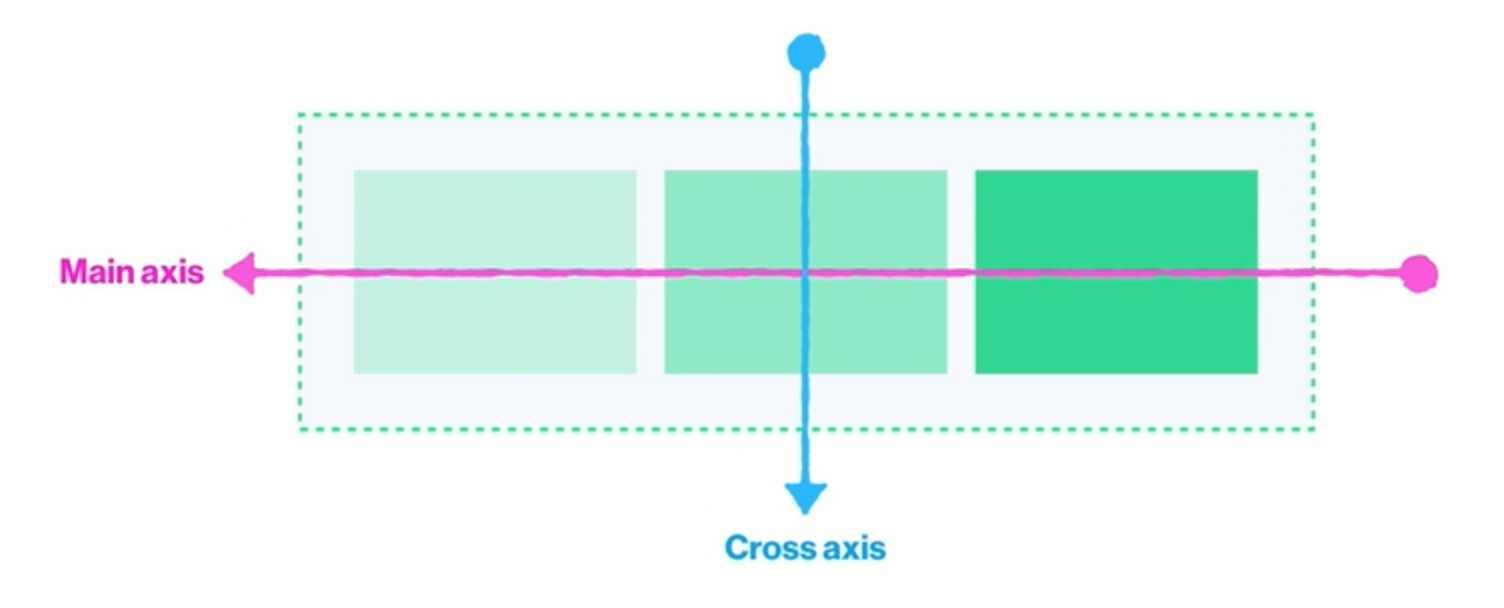
메인축(중심축)은 x축이다.
혹시나, 메인축을 변경하고싶다면
flex-direction: column; 으로 변경하면
메인축(중심축)은 y축이 된다.

flex-wrap: nowrap은 기본값이므로, 아이템이 많아도 한줄에 꽉찬다.
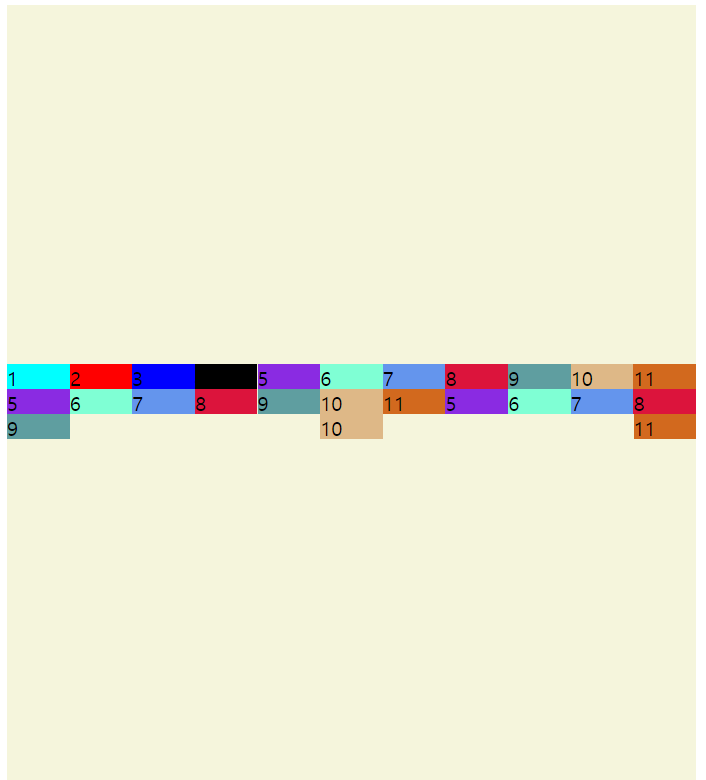
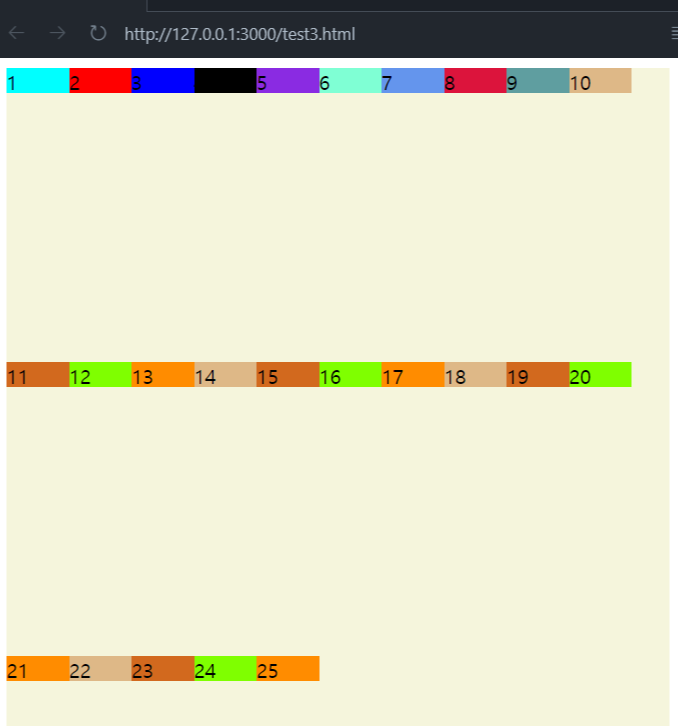
flex-wrap: wrap 으로 변경한다면?

위와 같이 자동적으로 다음라인으로 넘어가는 것을 확인할 수 있다.
그 다음으로는 아이템을 어떻게 배치할 것인지에 대해서다.
justify-content이며, 기본값은 flex-start 이다.

justify-content: center라고 변경해보자.

space-around: 가장 앞쪽과 뒷쪽 살짝 띄고, 안쪽 아이템 동일 간격으로 배치
Space-evenly: 모든 아이템들이 동일한 간격으로 배치
Space-between: 가장 앞쪽과 뒷쪽은 딱 붙고 안쪽 아이템 간격으로 배치
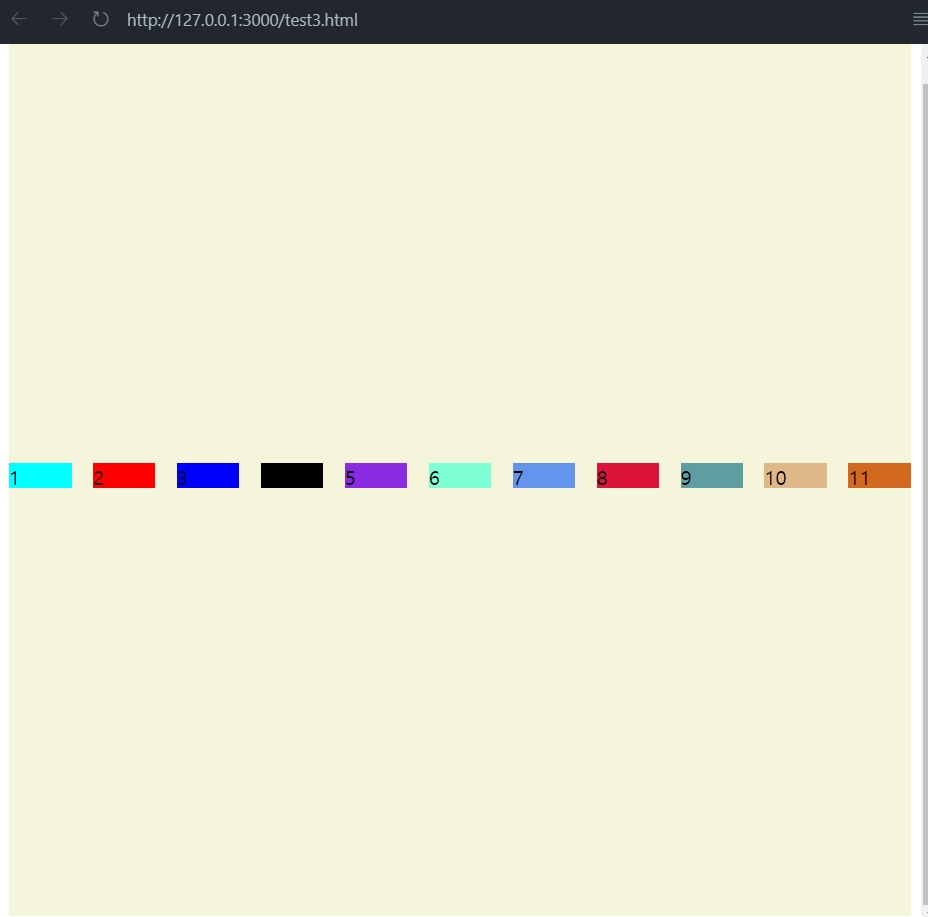
위에는 중심축에 배치에 대해서 알아보았고,이제는 반대축에 배치에 대해서 알아보자.
.container {
background-color: beige;
height: 100vh;
display: flex;
flex-direction: row;
flex-wrap: nowrap;
justify-content:space-between;
align-items: center;
}
align-items: center 을 container에 추가해보자.

정확하게 center에 배치되었다.
또, 반대축에 아이템 배치에 대해서 알아보자.
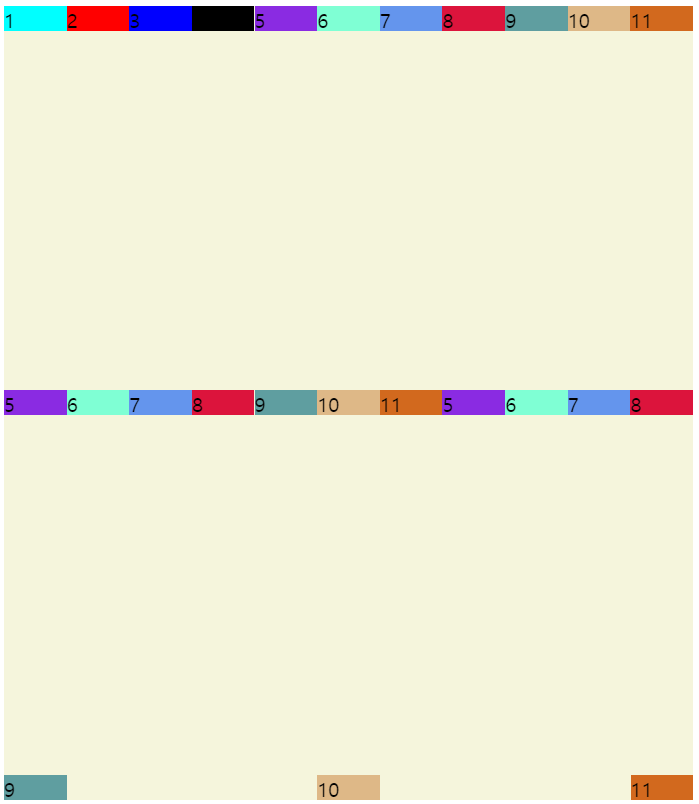
align-content: space-between을 추가해보자.
(추가하기전 flex-wrap:wrap; 으로 변경하자.)

justify-content와 같은 값들이 있으며
align-content: center로 변경해보자.