1. 오늘 공부한 태그
* <!doctype html>, 웹 브라우저에게 HTML 형식에 맞춰 문서를 해석하라고 알려주는 태그
* <html>, 웹 문서의 시작과 끝을 나타내는 태그
* <head>, 브라우저 창에는 보이지 않지만 중요한 문서 정보를 삽입하는 영역 태그
* <body>, 웹 문서의 실제 내용이 들어가는 영역 태그
* <meta>, 문자 세트나 키워드 등의 정보를 지정하는 태그
* <title>, 웹 브라우저 창의 제목 표시줄에 표시될 문서 제목을 나타내는 태그
* <br>, 웹 문서에서 줄 바꾸기 태그
* <img>, 웹 문서에 이미지를 넣는 태그
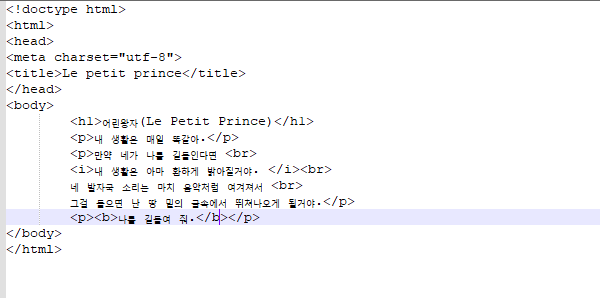
2. HTML 문서의 기본 구조

3. 느낀점
태그를 사용, 문장 완성 후 즉각적으로 구현되는 것을 보며 나에게는 프론트엔드 분야가 맞을 것 같다고 생각했다.
이 책을 통해 비전공자인 나도 할 수 있다는 자신감을 얻었고, 앞으로 공부할 내용들이 너무나도 궁금했다.
'Front' 카테고리의 다른 글
| [CSS] - 선택자 (0) | 2022.08.18 |
|---|---|
| [HTML] 문서의 구조(1) (0) | 2022.08.17 |
| [HTML] 기본 문법 - 태그(1) (0) | 2022.08.17 |
| [HTML+CSS] 캡션과 비디오 편집 (0) | 2022.08.03 |
| [HTML+CSS] 문장 정리 (0) | 2022.07.27 |



